|
Vector Ipod Nano
Hi Friends
I have created a vector ipod nano in illustrator and going to teach, it has been done with some easy and unique technique that is described step by step in this example. it is not difficult to create ipod but should have a good knowledge of the gradient color adjustment, don't worry if you follow all the step and apply same gradient as given in this tutorial, you can surley reach on the final picture.
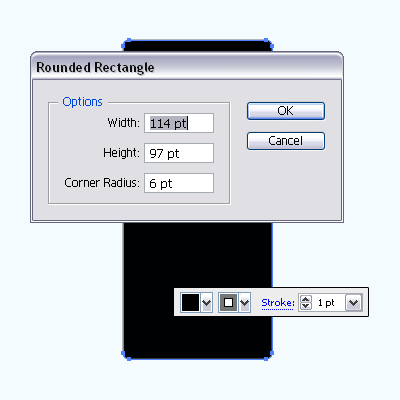
First of all you need a new document with appropriate size with any background color as your project required, select Rounded Rectangle Tool (M key) and click on the document, a window come on the screen and make settings of the fill and stroke as given below then press "Ok".

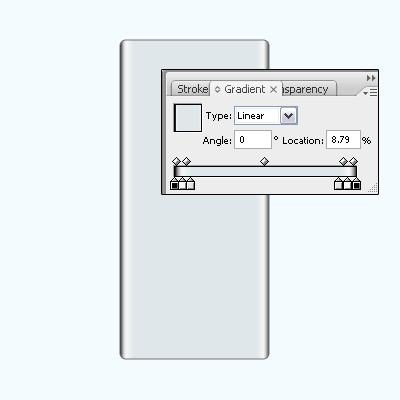
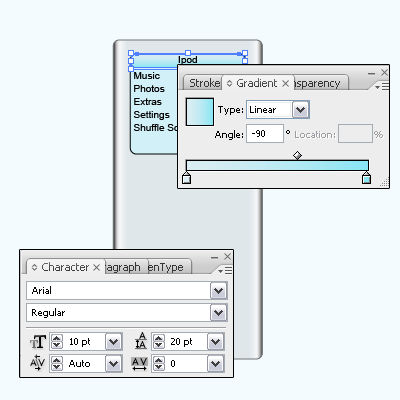
Now I am going to apply gradient, press (Ctrl + F9) to open gradient panel. Take some new slider and put different color on them to look different sade on the ipod as given below picture.

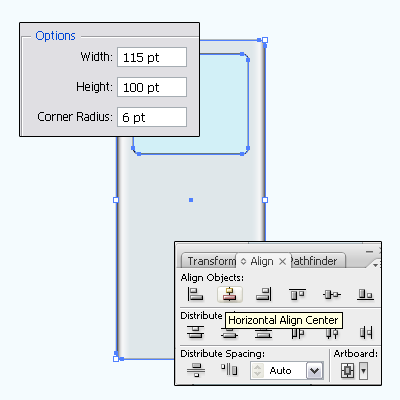
In this step draw screen of the ipod, select Rounded Rectangle Tool (M key) and make settings by the click on the document. if you think the both rounded rectangle are not "Horizontal Align center", open align panel by (Shift + F7) and select both shape by hold Shift key then click on the "Horizontal Align Center" button in the align panel.

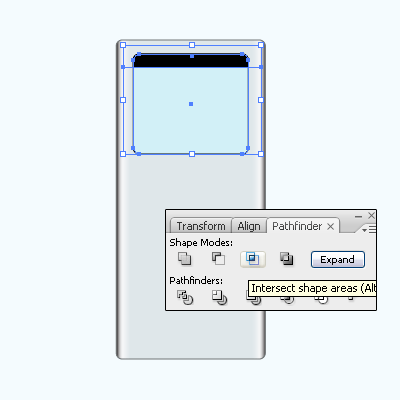
It's time to draw menu bar in the ipod screen, select rounded rectangle screen and make copy paste on the same place (Ctrl + C, Ctrl + F). Select Rectangle Tool (M key) and draw on the top of the screen with any color then select both shape and click on the "Intersect Shape Areas" button in the Pathfinder Panel (Ctrl + Shift + F9).

Select cut part of the shape and apply gradient, select Gradient Panel (Ctrl + F9) and put color on the sliders. Select Type Tool (T key) and make formatting then type in the middle of the cut part, you can apply any format of the text as you need.

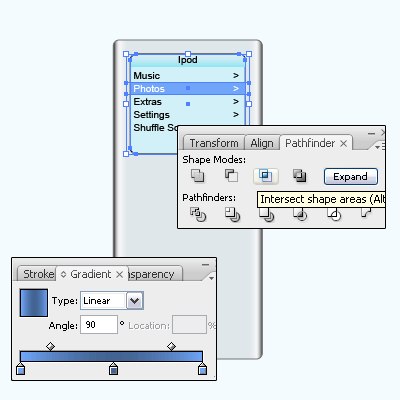
Now make duplicate file again of the screen by follow upper process. Select Rectangle Tool (M key) draw on the any text, select both shape and click on the "Intersect Shape Area" button in the Pathfinder Panel (Ctrl + Shift + F9) then apply gradient color as given below picture.

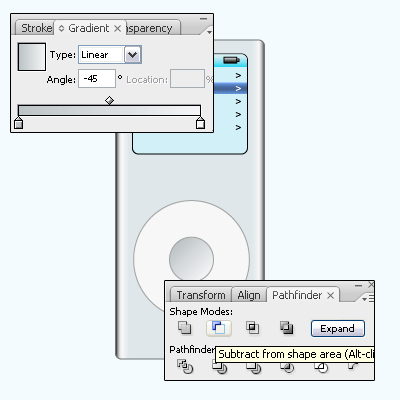
Let's draw button now, select Ellipse Tool (M key) and draw a circle in the middle of the ipod then make align center. Select both circle and click on the "Subtract From Shape Area" button in the Pathfinder Panel (Ctrl + Shift + F9), now apply gradient color in the cut part.

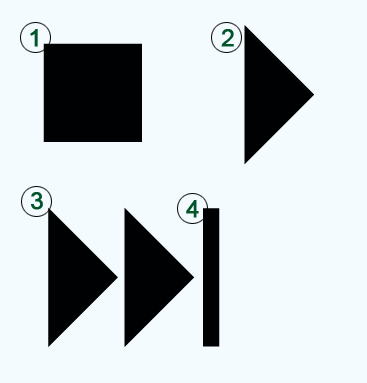
Select Type Tool (T key) and type "Menu" then draw a Rectangle shape by Rectangle Tool (M key). Select "Direct Selection Tool" (A key) and select one anchor point of the rectangle as showing (1) number then press "Del" key, the shape convert rectangle to triangla as showing (2) number. Number (3) and (4) you have to draw yourself.

After done all playing button symbol put on the right place with favorite as done below picture.

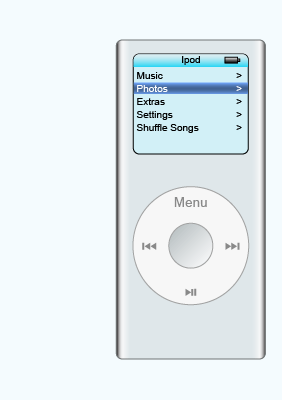
Apply shadow yourself that is the final result.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|