|
Paper Clip Icon
Hi friend
We are going to teach you how to create a steel paper clip icon through this example,
it has unique steps those make it easy to learn the technique and I am sure you
can also make it by follow them so start learning without lose any movement.
Start with a new document with any size as you need, select Pen Tool (P key)
and modify the pen tool property as given here.

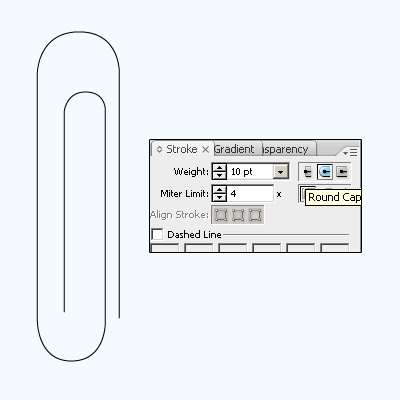
Apply first Horizontal and Vertical Grid to make straight line, draw a line
like a paper clip shape by the pen tool. Change the
stroke size and click on the Round Cap as done below picture.

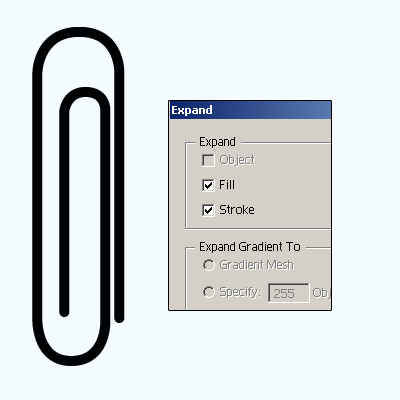
As done paper clip shape make expand by following this path (Object menu >
Expend) but make sure the Fill and Stroke option should be selected.

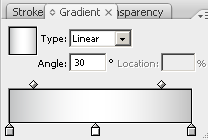
Select paper clip and apply gradient color in, go to Window menu >
Gradient (Ctrl + F9). In the gradient panel select two color and adjust the
Angle as done here.

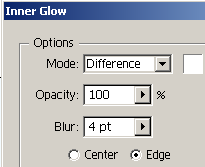
Now apply Inner Glow inside the paper clip, follow this path (Effect menu
> Stylize > Inner Glow) choose color and make another settings as given in
the below picture.

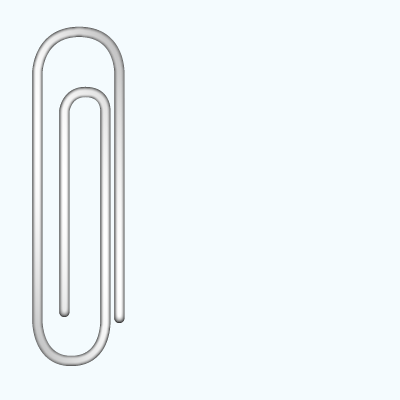
The paper clip is completed.

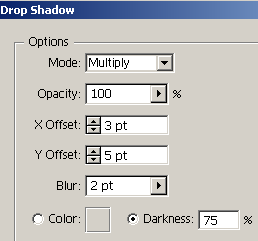
Now give final look, change the position of the paper clip and apply drop
shadow by following this path (Effect menu > Stylize > Drop Shadow). Make
all the settings and apply any gradient as you required.

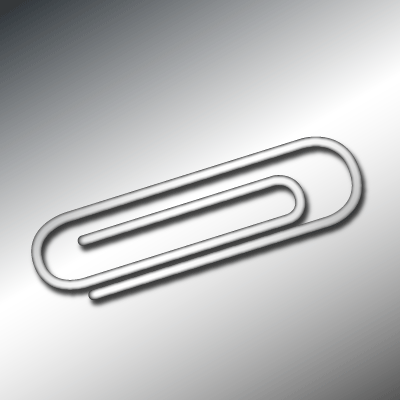
This is the final paper clip icon completed with background, you can use it
in the advertisement and another purpose.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|