|
Inner Glow Rss Button
Hi
I am here with a new tutorial that is inner glow vector RSS button in illustrator, the RSS button is used in
the web page. I have used some step to create this button and going to show them
in this example so follow them and enjoy.
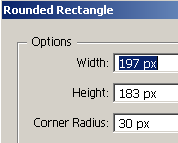
Take a new document with appropriate size as you required. Select Rounded
Rectangle Tool and click on the document, a window will come on the screen and
make settings and press "OK". You would have a rounded rectangle shape
and put right position in the document as you required.

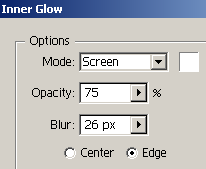
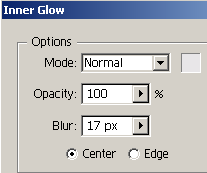
now you have to apply glow inside the button so follow this path (Effect menu
> Stylize > Inner Glow), choose color and adjust settings as done here.

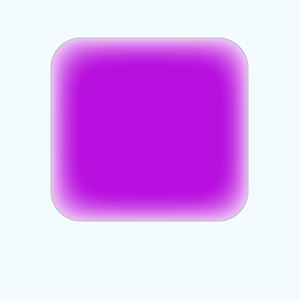
You should have same picture.

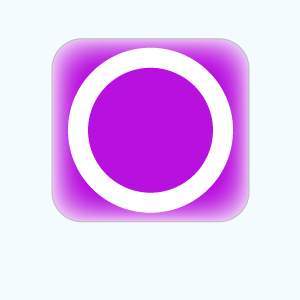
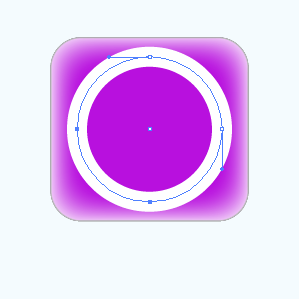
Select Ellipse Tool (L key) and draw a circle in the middle of the button,
make none fill (X key) color and change the stroke color "White" then
adjust the stroke weight "12 pt".

Select Direct Selection Tool (A key) and click on the circle to show the
anchor point then select two anchor point and press Del key, you would have only
a quarter part of the circle.

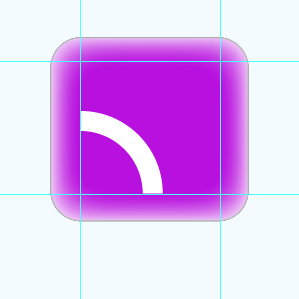
Now adjust the grid on the button first to adjust the RSS sign exactly,
select quarter part and move to adjust on the grid as I have done below.

Make duplicate layer and increase the size by hold Shift key and adjust the
position. Draw a circle by the help of Ellipse tool (L key) with white color and
adjust as here.

Select the RSS sign and make it group by pressing (Ctrl + G) then expend by
following this path (Object menu > Expend), make adjust the color, mode and
more as given here.

Select the RSS sign make it group and press Ctrl + C then press Ctrl + F.
Draw a Rectangle shape by Rectangle Tool (M key) with "White" fill
color and make changing in the "Transparency" window.

Now After done that select rectangle shape, button and click on the
"Intersect shape area" in the "Pathfinder" window as done
here.

You should have this type button.

Now it is your work to draw a button shadow that will be the final RSS
button.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|