|
Beautiful Glass Chrome Web Button
At this time every website, app and different aplication platform are using some graphic web buttons so I am going to create a beautiful glass chrome web button in the Photoshop, there are many different type of UI design, but I am going to create it with natural look of metal look.
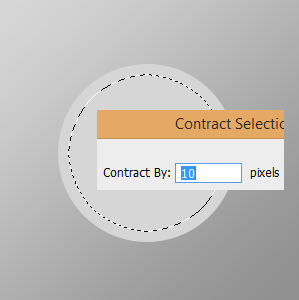
First take a file with any size and background color then choose Elliptical Marquee Tool (M key) and draw circle with hold Shift key then fill "#d6d6d6" color. Still selected go to Select menu > Modify > Contract and press Del key, take a new layer and fill any color in the selection.

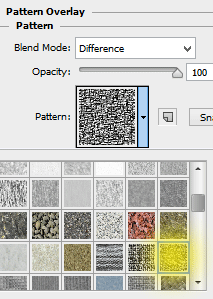
It is time to work on outer ring shape as you did cut, apply different pattern by go to Layer Menu > Layer Style > Pattern Overlay. Click on Pattern and choose as showing yellow spot then adjust another setting.

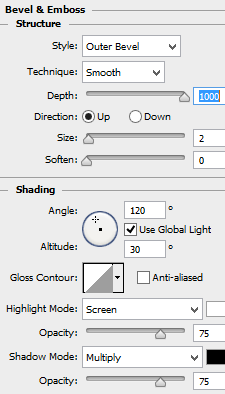
Now apply outer Bevel effect, go to Layer Menu > Layer Style > Bevel & Emboss. There are many option and you have adjust all these as done below.

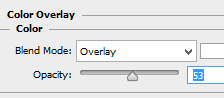
Apply color to make more shine, go to Layer Menu > Layer Style > Color Overlay. Choose White color and change the blend mode with opacity as here.

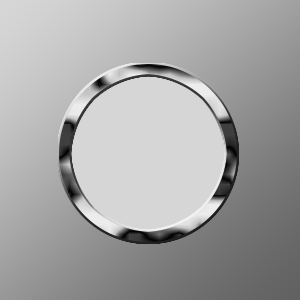
The outer ring is completed and going make a puss button inside, come to second circle layer.

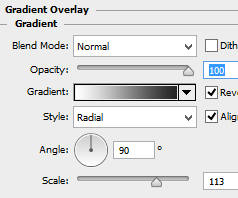
Now I am going to make color effect, go to Layer menu > Layer Style > Gradient Overlay. You need not more changes; the gradient would be by default and change another option.

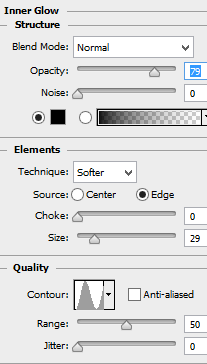
Finally apply glow inside, it will provide more light effect. Go to Layer Menu > Layer Style > Inner Glow and adjust all these settings as done below picture.

The final result is here.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|