|
Shaded Web Button
I am here with a beautiful tutorial that is green gradient web button on the black background web site, it is very simple to create in the photoshop. I have used gradient for inner shadow on the button and apply different technique for extra shadow. It helps you to learn more about gradient color adjustment, the color of the button is not issue you can apply any color as you like and required.
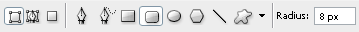
Start with a new document, the document size can be anything. Select Rounded Rectangle Tool (U key) and make settings in the "Options Bar".

Draw rounded rectangle shape on the document with "#6cba8a" Fill color, select Direct Selection Tool (A key) and select two anchor points of the button by hold Shift key. Press "Del" key to delete the selected anchor point..

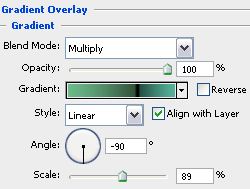
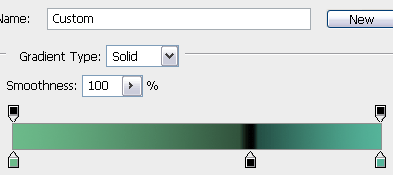
Apply gradient color in the button, go Layer menu > Layer Style > Gradient Overlay and choose different color on the sliders. Adjust the position of slider and settings.


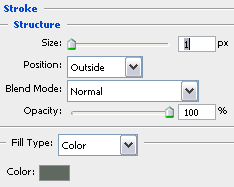
It is time to apply a line around the button, go Layer menu > Layer Style > Stroke and change the color and another options.

The button should be look like this.

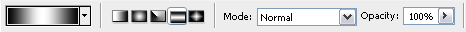
Make button selection, hold Ctrl + mouse click on the button layer's thumb to make button selection, select Gradient Tool (G key) and change the gradient in the optional bar.

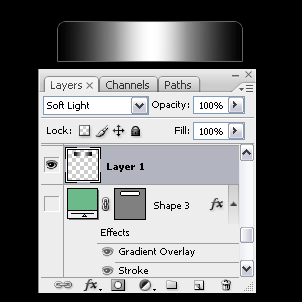
Take a new layer and apply gradient tool in the selection perfectly, change the blend mode "Normal" to "Soft Light", the button turn to shaded light button.

Make button selection again by follow upper process and cut the half part by hold Alt key and Rectangular Marquee Tool (M key). Take a new layer and apply same gradient tool and change blend mode "Normal" to "Multiply".

The button is completed and types any text with any format.

Make duplicate button and arrange them like web button menu that is final result.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|