|
Running Tap Water Effect
I have so interesting example here that is running water from the tap, you
can also create running water on any tap and object. I have selected a tap picture and going to create running water by using filter and tools.
Insert any tap picture on the new document first to draw running water on. I have changed the background.

Set foreground and background color (White and Black), take a new layer and
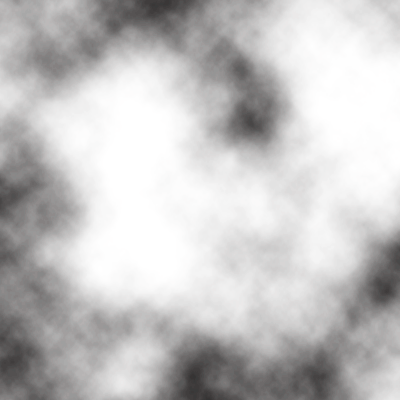
fill "White" color by Paint Bucket Tool (G key). Apply clouds filter,
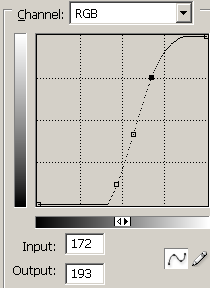
go Filter menu > Render > Clouds. Make color
settings, go Image menu > Adjustment > Curve and modify the graphic.

The clouds picture is here.

Press Ctrl + T key and transform the size of the clouds effect, adjust
the position on the tap's face.

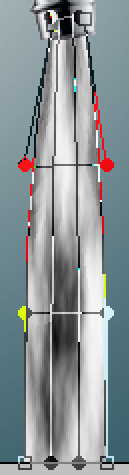
Still selected clouds affect press Ctrl + T key, right click and choose
"Warp" option. Make adjustment of the anchor point.

Now come to layer palette and reduce the layer opacity "100" to
"40".


In this step you have to give a real look of running water, make duplicate
layer and change the blending mode "Normal" to "Pin Light"
with reduced opacity.

This is the final result.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|