|
Circle Loading Icon
In this example, I am going to teach you about to create a circle loading icon in photoshop. I will move a color spot inside a ring to show the loading and download icon. If you are looking for your own loading icon, it will surely help you to create a different type of logo. I have used Ellipse Tool, Layer Style and blending mode, you can reach on the final result by using all of them and sure you like and enjoy.
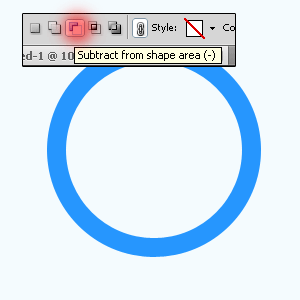
Start with a new document and adjust file size as you required, select Ellipse Tool (U key) and draw a circle on the document with "#2696fe" color. Now Click on the "Subtract Shape area" button in the optional bar as showing by red color, draw little circle in the middle of the big circle.

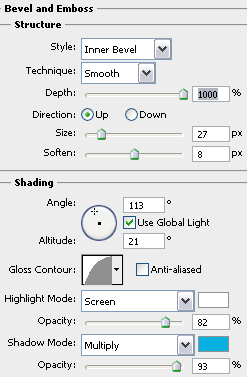
On the cut circle, you need to apply bevel style. Go Layer menu > Layer Style > Bevel and Emboss, make all the settings in the opened window.

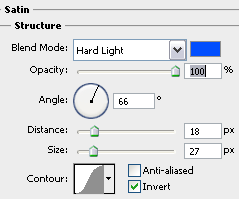
In this step I am going to apply a satin style, go Layer menu > Layer Style > Satin. Choose "#014efe" color and make another setting.

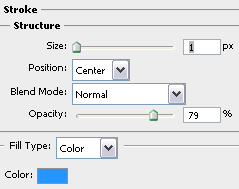
Now I have to apply stroke style, go Layer menu > Layer Style > Stroke. Change color Black to "#2696fe" and another setting.

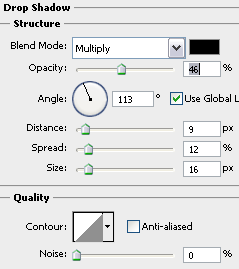
Apply final style, now I am going to apply shadow of the cut circle. Go Layer menu > Layer style > Drop Shadow and change angle with changed distance, spread and size.

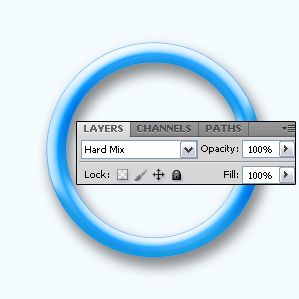
You should have this picture; now change the blending mode "Normal" to "Hard Mix". It looks like beautiful blue ring.

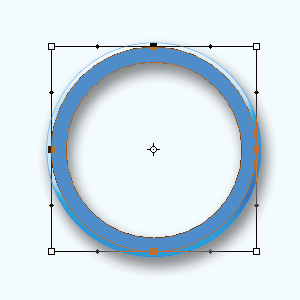
In this step I am going to make a duplicate ring inside the ring, make duplicate ring by pressing (Ctrl + J) and remove every style of ring. Select Direct Selection Tool (A key) and select anchor point, decrease size and apply it also on inner ring's line.

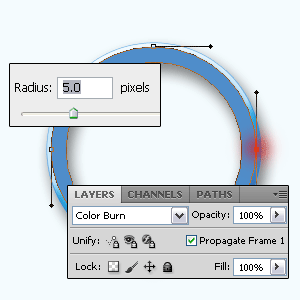
Select Direction Tool (A key) to select left and bottom anchor point, press Del key and follow this path (Filter menu> Blur> Gaussian Blur). Adjust radius, at last change the blending mode "Normal" to "Color Burn".

Now make five more duplicate layer and put on different position as rounding in the ring, open animation panel and put copied layer on the separate frame to make a complete rounding animation.

This is final result.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|