|
Round Arrow loading Icon
I am back with an effective and useable round arrow loading icon tutorial in photoshop. You would have seen it often many web page, software’s and UI Design, these are using this icon to show loading process. I have used custom tools, layer style and symbol. You don't need to download any symbol, just follow every step and create your own icon.
First of all you have to take a new file with any size as you required, select custom shape tool and choose "Circle Frame". Draw an appropriate size with any color; I have selected Red Color for this ring.

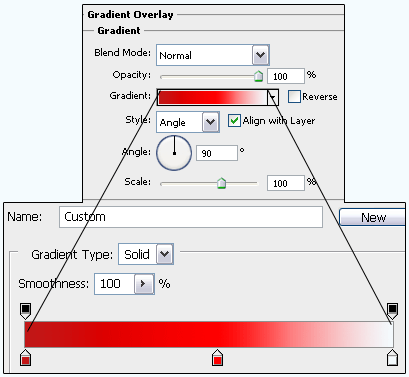
Now you have to apply gradient color in whole circle frame, go Layer menu > Layer Style > Gradient Overlay. Choose different color and set slider position.

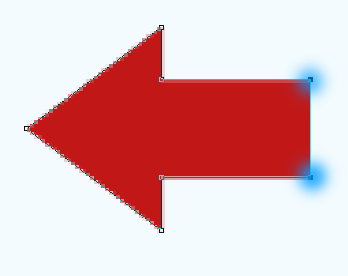
Select custom shape tool again and choose "Arrow 9", drawn with appropriate size and color as circle frame. Select direct selection tool (A key) and click on the two anchor point of the arrow, press Del key as showing blue color.

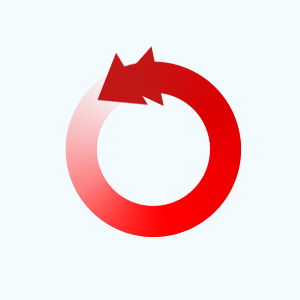
In this step you have to make adjustment both circle and arrow, select cut arrow face and put on the circle top, select Ctrl + T key to adjust the right direction. Select both layer with hold Shift key and right click choose "Merge Layer".

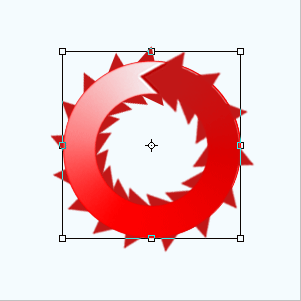
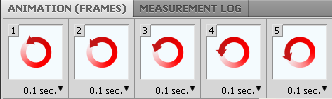
In this step I have to make many copies and adjust position of them like moving on ring path, make copy by pressing Ctrl + J and press Ctrl + T key and rotate little bit manually left side.

Use previous step again and again until the complete round process, but make sure, it should not move left, right, up and down during rotating effort.

This is the last and final step, you have many round arrow layer and you have to put these layers one by one on separate frame serial wise.

This is the final result and you can use it in your project.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|