|
Face Powder Box
Hi Friends
Now you are going to learn how to create a vector face powder box through this tutorial, it has been described by some simple steps to learn easily. All those steps are surely help you and give a right direction to create a face powder box, you can draw it on different mode and colors as you like. It is also as a guide for learning Pen tool and 3D effect because it has been drown by the using them and sure you like and enjoy.
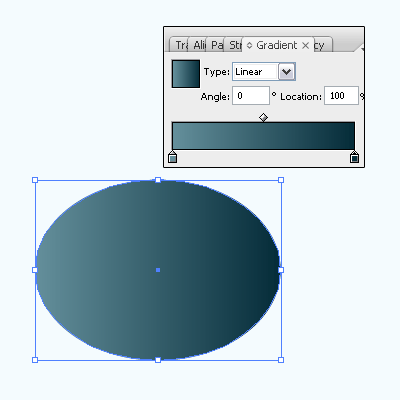
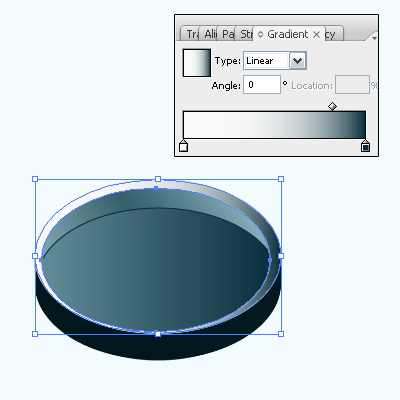
In the first step take a new document with any size as your project required, select an Ellipse Tool (L key) and draw a circle on the bottom of he document. Open gradient panel by follow this path (Window menu > Gradient) and put different colors on slider.

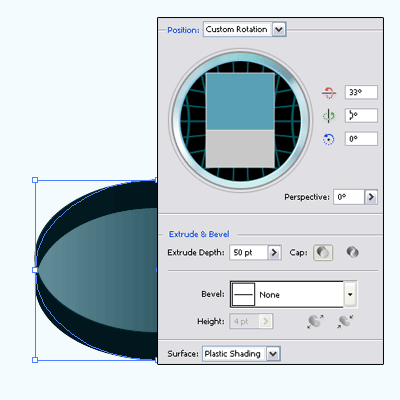
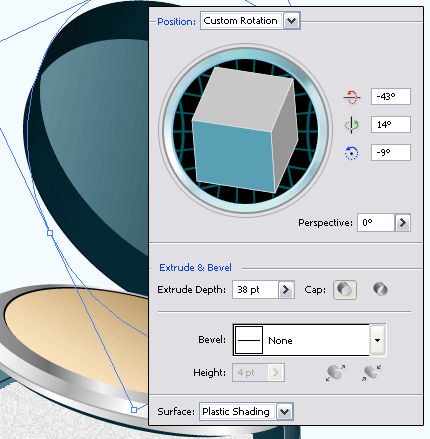
Now you have to apply 3D effect, select gradient circle and make copy paste (Ctrl + C, Ctrl + F) on the same place. Now block the Fill color and apply black stroke color only, follow this path (Effect menu > 3D > Extrude & Bevel) a window come on the screen and adjust all the settings, you get a 3D effect as done below.

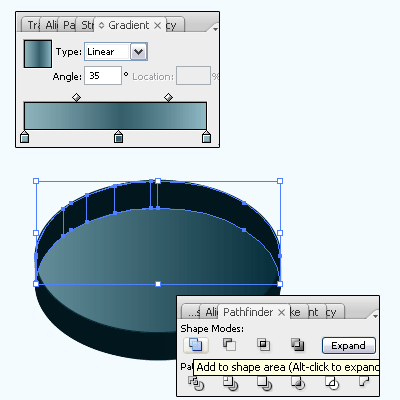
In this step you have to break the 3D effect and apply gradient in one part of it, still selected 3D shape go to "Object menu" and click "Expand Appearance" to make part. Select upper part of the 3D shape by hold Alt key and click on the "Add to Shape Area" button in the "Pathfinder Panel" (Shift + Ctrl + F9) then open Gradient Panel (Ctrl + F9) and put different colors on the slider as done below.

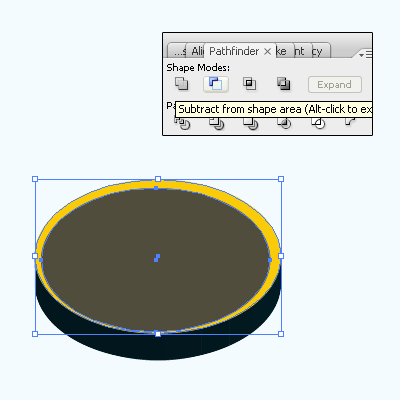
Select Ellipse Tool (L key) and draw a circle on the box with any color but make sure the stroke color should be block, draw another one by using same tool and you can copy paste on the same place then increase the size. Now you have two circle and have to cut middle part of the circle, select both circle and click on the "Subtract from Shape Area" button in the "Pathfinder Panel" (Shift + Ctrl + F9).

Select cut part of the circle and Fill color "White" stroke color ="#C9C9C9", Open Gradient Panel (Ctrl + F9) and put color on the sliders then adjust the distance in between both slider.

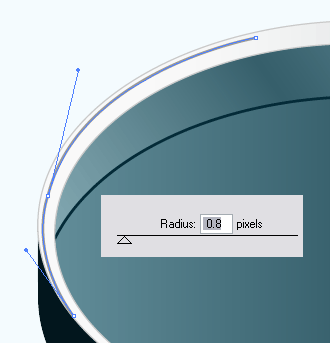
Select Pen Tool (P key) and draw line on the cut part of the circle with stroke color ="#999998", follow this path (Effect menu > Blur > Gaussian Blur) and put Radius "0.8".

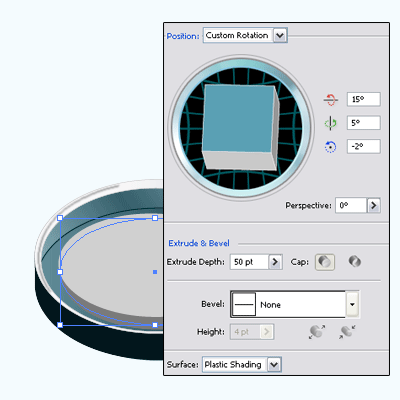
Now come to inside the box, draw a circle by using the Ellipse Tool (L key) with any color. Still selected circle follow this path (Effect menu > 3D > Extrude & Bevel) a window come on the screen and adjust all the settings as done below.

Select 3D circle and apply "Expand Appearance" option in the "Object menu" to make part, select the circle area and fill the color "White" then apply "Film Grain" by following this path (Effect menu > Artistic > Film Grain) and make settings. Now select bottom part of the 3D and apply gradient color as done below.

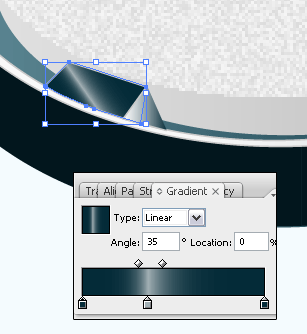
Now I am going to draw lock, it is very simple. Take a Pen Tool (P key) and draw a rectangle shape then open "Gradient Panel" (Ctrl + F9) and put different color on the sliders then adjust the distance as done here.

Select Ellipse Tool (L key) and draw a circle with "#042B38" fill color then modify the shape and adjust the position. Now make copy paste (Ctrl + C, Ctrl + V) and put a little bit up of the previous circle, open "Gradient Panel" (Ctrl + F9) and choose different color in the sliders then adjust the distance of them as done here.

Now I need another one gradient colored shape. Still selected gradient shape make copy and paste to get another one then move it little bit left side, press Ctrl + F9 to open "Gradient Panel" and change the gradient color, distance and Angle.

Do again to get another one, select gradient shape and make copy paste then decrease the size and put on the gradient circle, Now change the gradient color in the "Gradient Panel" of the copied shape and make another by copy paste and decrease size with "#bebfbf" fill color.

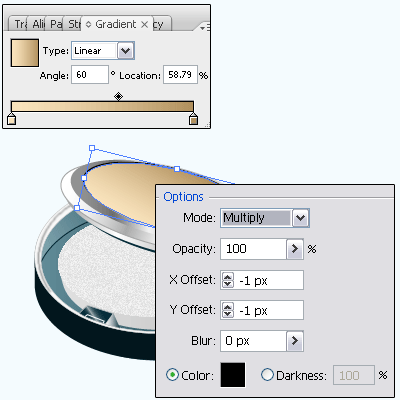
Select copied shape and open Gradient Panel (Ctrl + F9), click on the right slider choose "#b1905d" and put "#f8e2bb" color in the left slider then adjust the angle. Now apply drop shadow by following this path (Effect menu > Stylize > Drop Shadow) and adjust all the settings as done below.

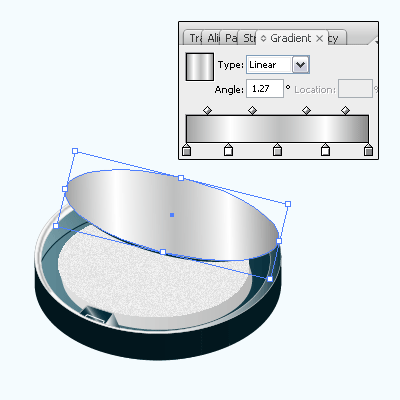
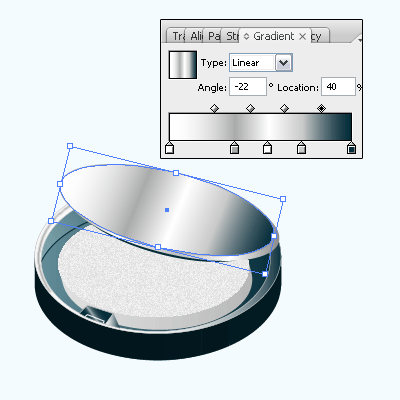
In this step you have to draw a cap of the face powder box, I have used same step as drown base of the box but the 3D settings is changed so that is given below picture.

The picture should be shame as below.

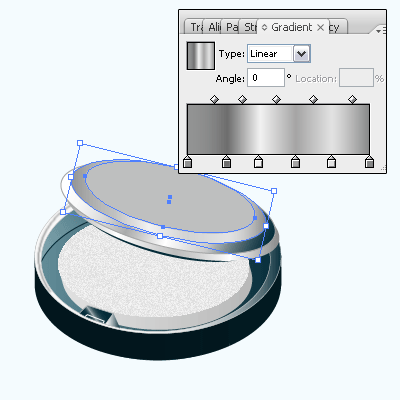
Select Ellipse Tool (L key) and draw a circle with "White" color then modify the size and adjust the position in the middle of the cap; it has been drawn just like a mirror.

Now I going to make shadow in the mirror, select all the shape and reflect the horizontally by following this path (Right click > Reflect > Horizontally) as here.

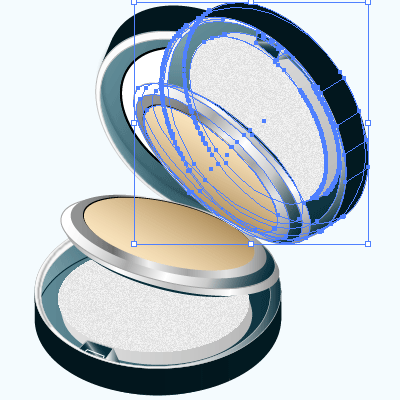
In this step you have to cut all the shape one by one, make mirror copy and paste (Ctrl + C, Ctrl + F). Select both shape (Mirror and Powder) shape and click on the "Intersect Shape Area" button in the "Pathfinder Panel" (Shift + Ctrl + F9).

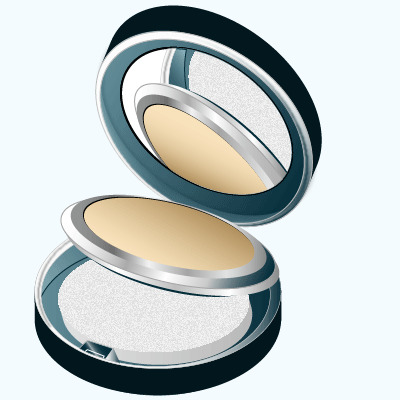
Use upper step to cut another shapes until below picture.

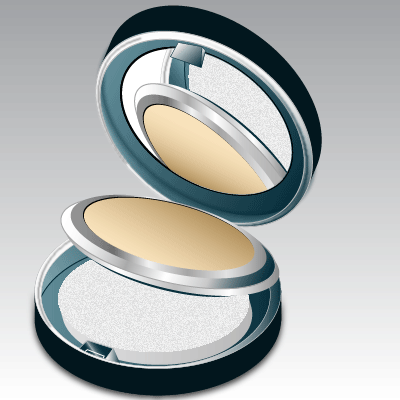
Apply any background as you like to make it final, I have applied a simple background.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|