|
Black Pen
Hi Friends
I am going to teach you how to create a Black Pen in illustrator, the
technique witch I used to create the pen has been fully described to learn easily.
I have chosen black color for the Pen and sure you like it.
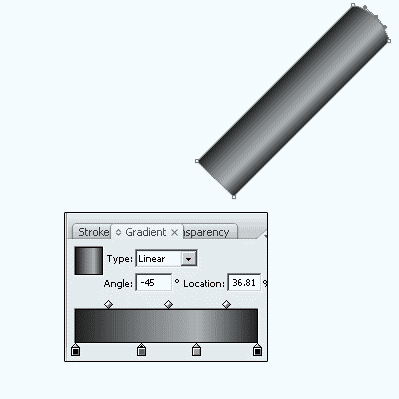
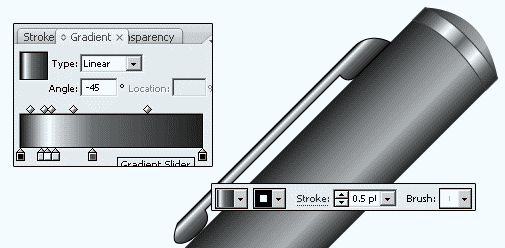
Start with a new document, I have taken (Width="401",
Height="401"). Select Pen Tool (P key) and create some anchor point to
make top of the pen then apply gradient in. Open Gradient Panel (Ctrl + F9) and
take new sliders then put color as done below picture.

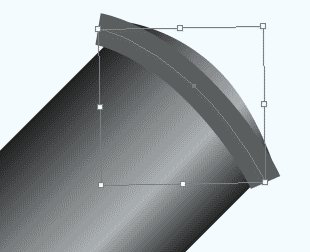
Make copy (Ctrl + C) and paste on the front (Ctrl + F), select Pen Tool (P
key) and draw a line with any stroke color then make expend the line by
following this path (Edit menu > Expend).

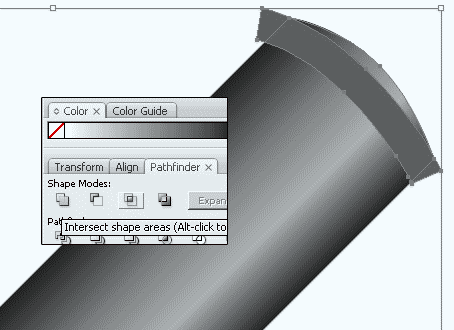
Now you have to cut unwanted part of the line so select the line and copied
pen (as done up) with hold shift key then click on the "Intersect Shape
area" option in the Pathfinder (Shift + Ctrl + F9) as done below picture.

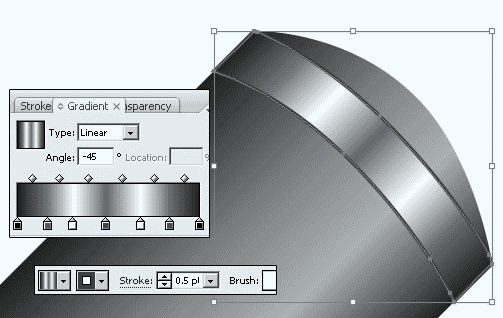
In this step you have to apply gradient color in the expended line shape to look
like steel belt, Open Gradient Panel (Ctrl + F9) and take some new sliders then
put color and adjust the position as given here.

Now draw a shape on the pen to hang on the shirt, Select Pen Tool (P key) and
make shape by anchor point then apply gradient color with stroke as given below.

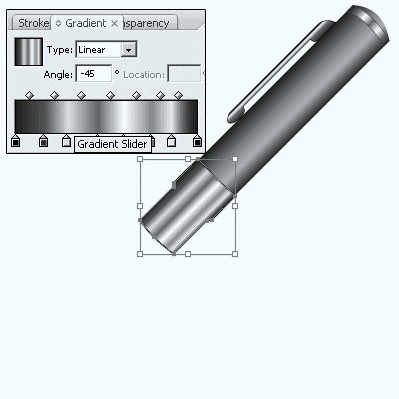
In this step you have to draw a middle part of the pen, select Pen Tool (P
key) and draw a shape by some anchor point with any color because I will apply
gradient color in. After done shape open Gradient Panel (Ctrl + F9) and insert
some gradient slider with different color then adjust the position as done
below.

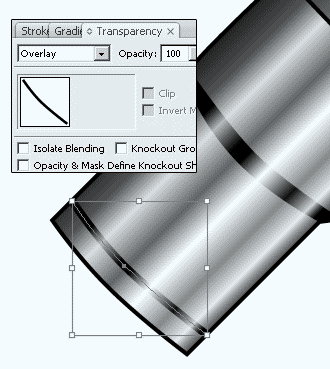
I am going to draw two line on the shape, select Pen Tool (P key) and draw
lines with Fill none color with different stroke size. I have chosen lines color
black and apply Transparency Panel (Shift + Ctrl + F10) as done below picture.

In this step you have to draw another part of the pen by the help of the Pen
Tool (P key), open Gradient panel (Ctrl + F9) and put Black color on the left
and right gradient slider then insert another one and apply "#2a2a2a"
color as below.

Now draw final front part of the pen, select Pen Tool (P key) and draw
a shape with Gradient, make duplicate copy by hold Alt key + Left Arrow and
right click reflect the shape "Reflect" (Right click > Transform
> Reflect) then merge both by pressing (Ctrl + J) as done below pictures.


It is your work to draw a nib of the refill, select all the part of the pen
and make duplicate copy then reduce the opacity in the Transparency Panel (Ctrl
+ Shift + F10) and adjust the position as shadow of the Pen that is the final
result.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|