|
Blast Animation
This is an animated blast effect example in photoshop and it is very helpful for create an animated explosion effect of a bomb. I have selected a bomb picture and going to to apply this effect. You can take any object. I have used some filter and tools, it is easy to create.
Start with a new document and set size as you required, inset any
object to make this effect on.

Choose Elliptical marquee tool (M key) and create a circle selection, take a new layer and fill "#f88102" color by the Paint bucket
tool (G key) inside the selection.

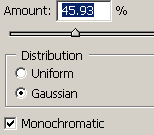
Change foreground and background color, go to Filter menu > Noise > Add Noise. Apply noise effect two times by pressing Ctrl + F key.


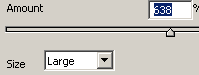
Apply ripple effect to modify the circle shape by go to this path "Filter menu > Distort > Ripple" and adjust amount.

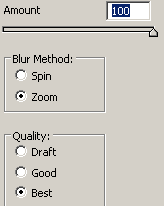
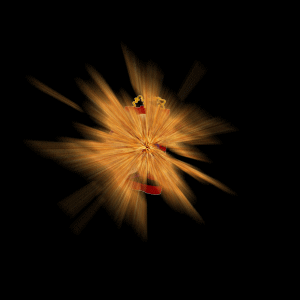
I am going to make radial blur effect to make like explosion, go Filter menu > Blur > Radial Blur and make setting.

You get this picture.

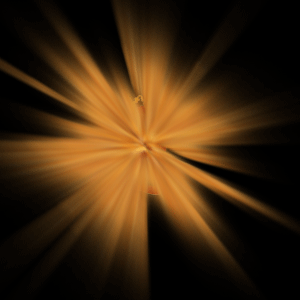
Make duplicate layer of the explosion effect and press Ctrl + F key to apply
again ripple effect, use same step again on new layer.

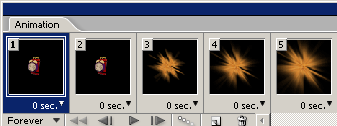
It is time to make animation so you have to go to Window menu and choose
Animation, a frame window come on. Adjust each layer on the separate frame.

This is the explosion effect.

Santosh Kumar
This is santosh kumar living in New Delhi (India) and love to work as a Web & Graphic Designing. I like to create sketch, background, illustration and vector graphics. Tutorialbunch.com is a very good place where I express my creativity.
|